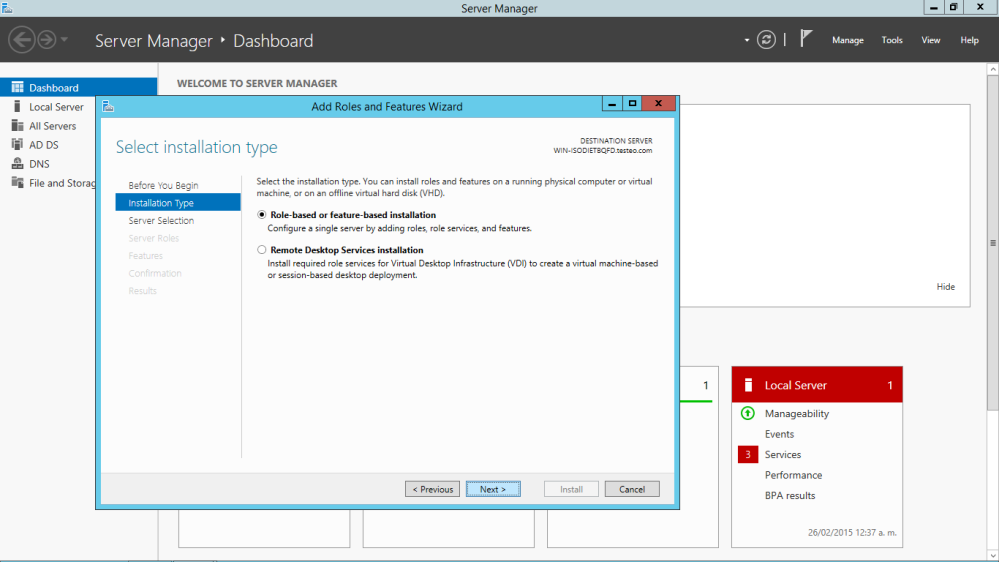
Esta entrada está dedicada para aprender a configurar un servidor web en IIS. También crearemos 3 sitios diferentes, uno con páginas HTML, otro con PHP y otro con ASPX.
¡Comencemos!
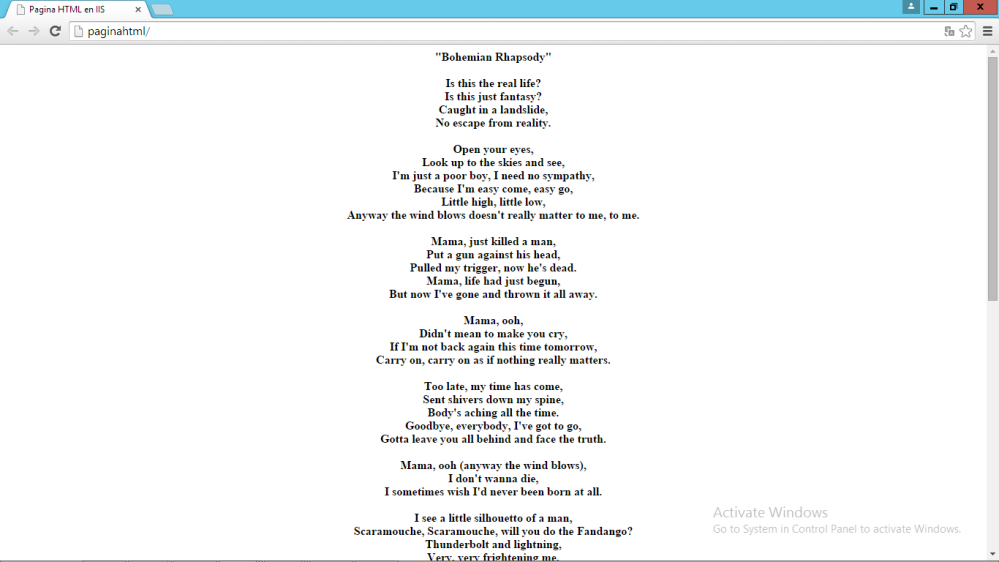
Desde ahora podemos probar si se instaló correctamente nuestro servidor Web, podemos ir a nuestro navegador y escribir «hhtp://localhost», se nos debe mostrar una página como la siguiente:
Comenzamos creando nuestra primera página en HTML, lo que debemos hacer es crear un directorio en nuestro disco duro, puede ser en cualquier parte, para este ejemplo lo vamos a hacer en la raíz, lo titularemos «paginahtml», con los archivos que necesitemos dentro de ella.

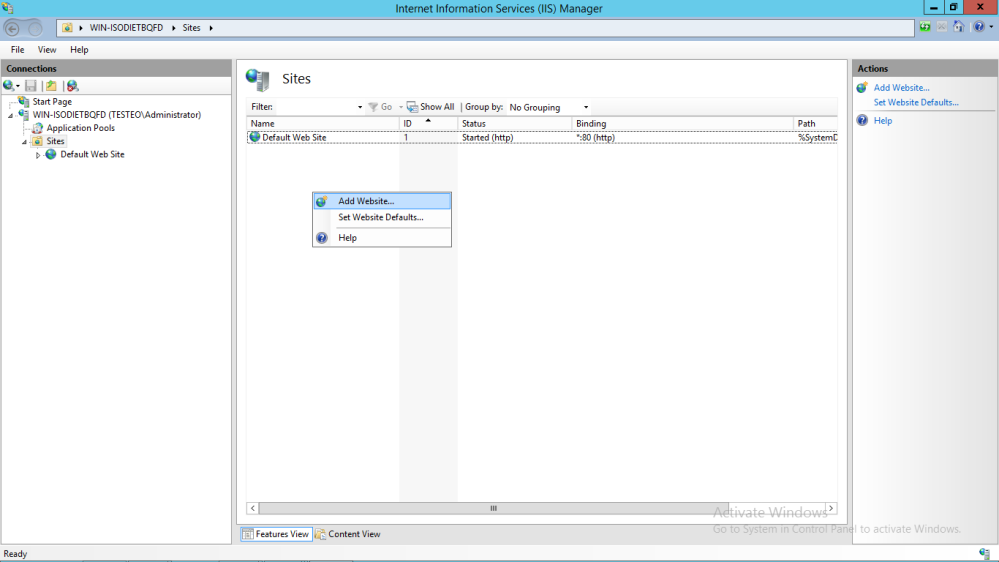
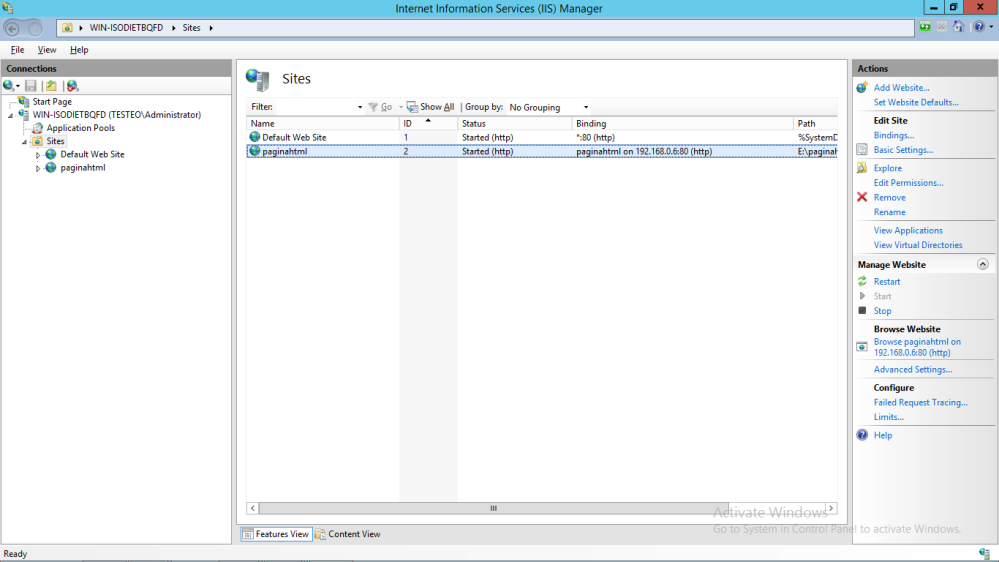
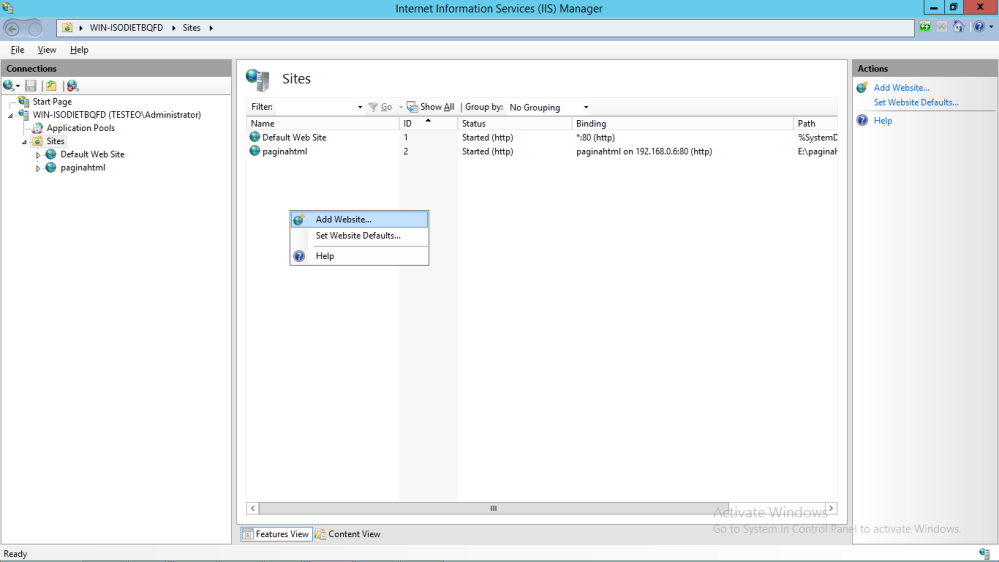
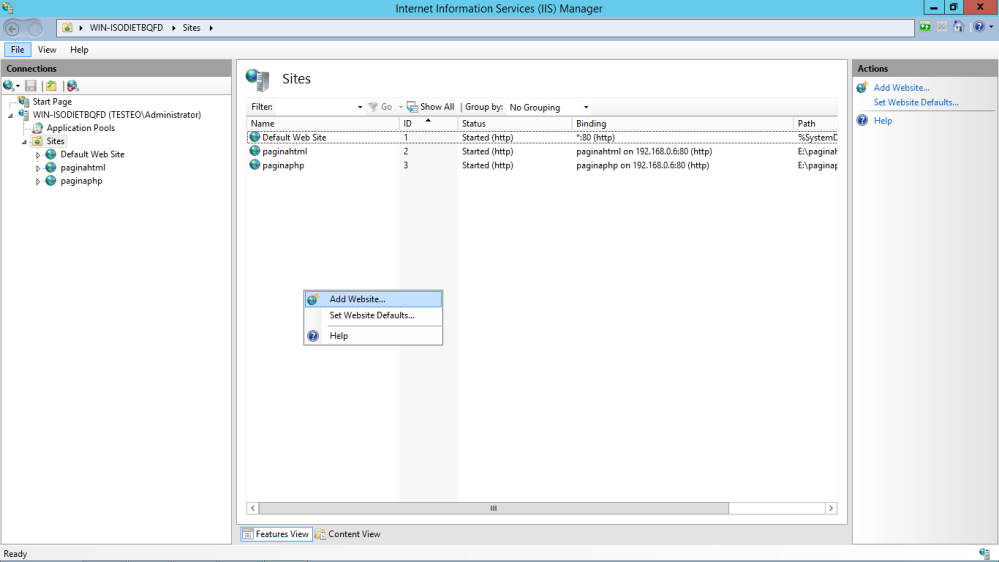
Vamos a sites, y podemos ver que está creado el sitio web por defecto, hacemos clic derecho y seleccionamos «Add website…»

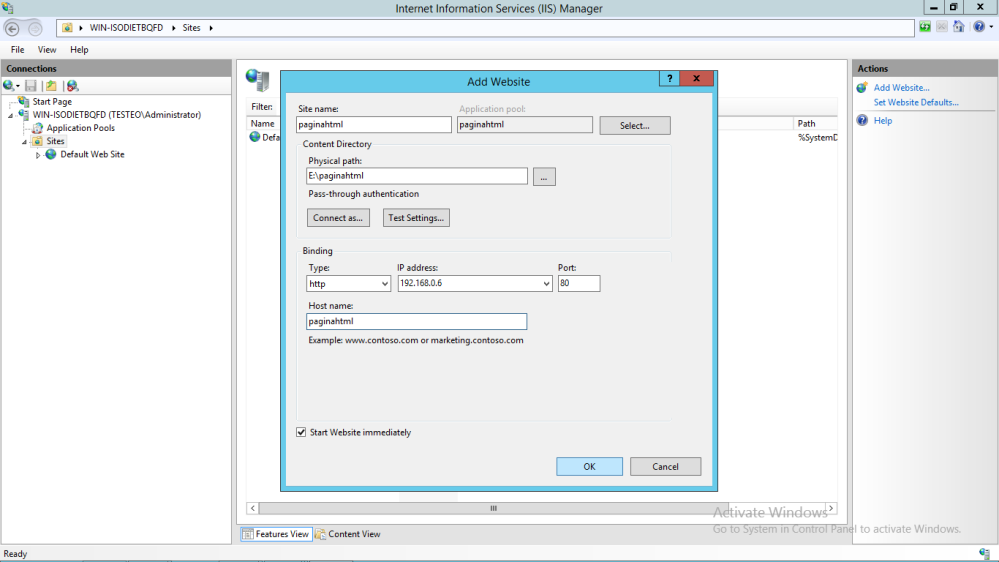
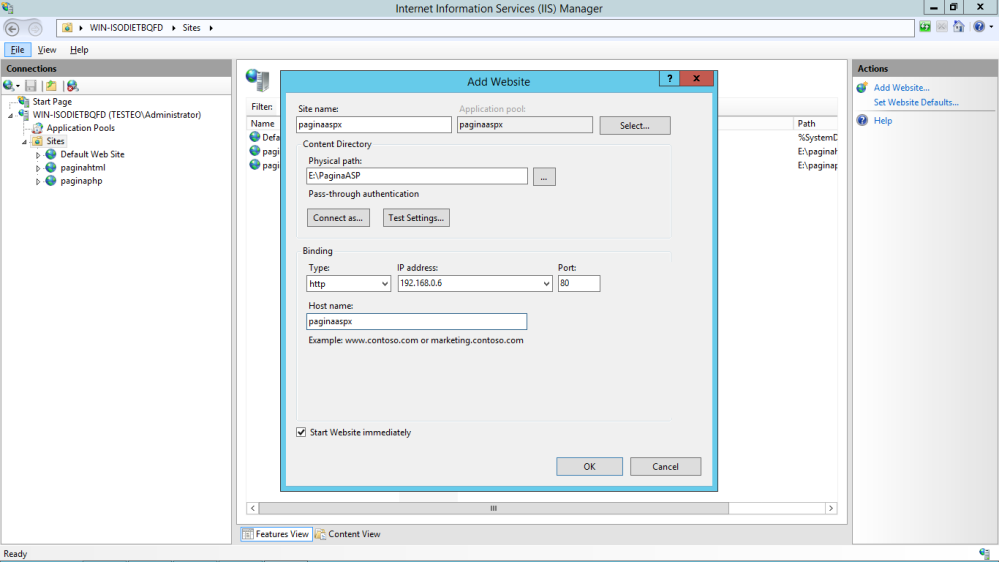
Configuramos nuestro nuevo sitio web, dándole un nombre, una ruta (donde estarán almacenados los archivos para este sitio) le damos la IP del servidor, y de ser necesario el puerto, y por último el nombre accesible del sitio. Guardamos los cambios.

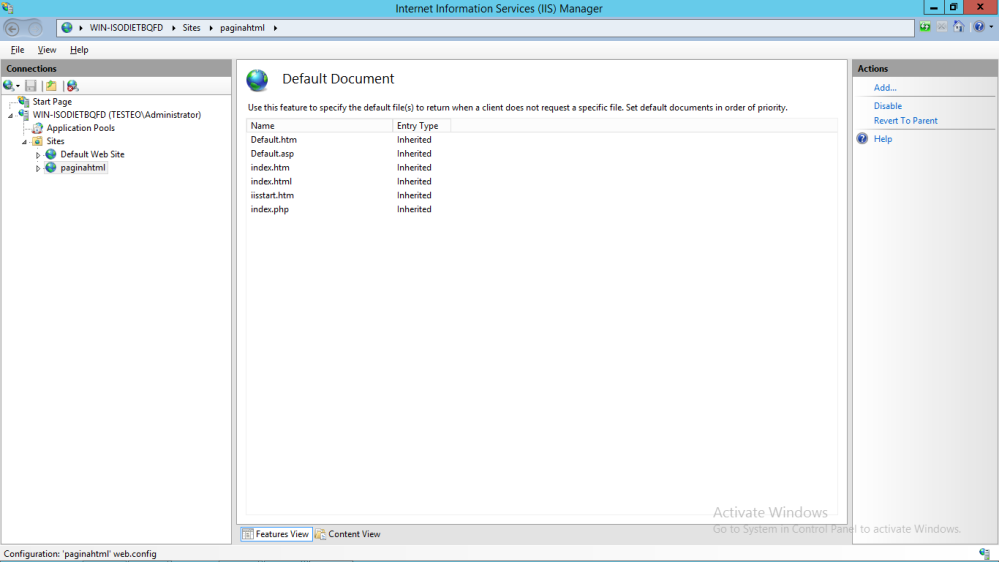
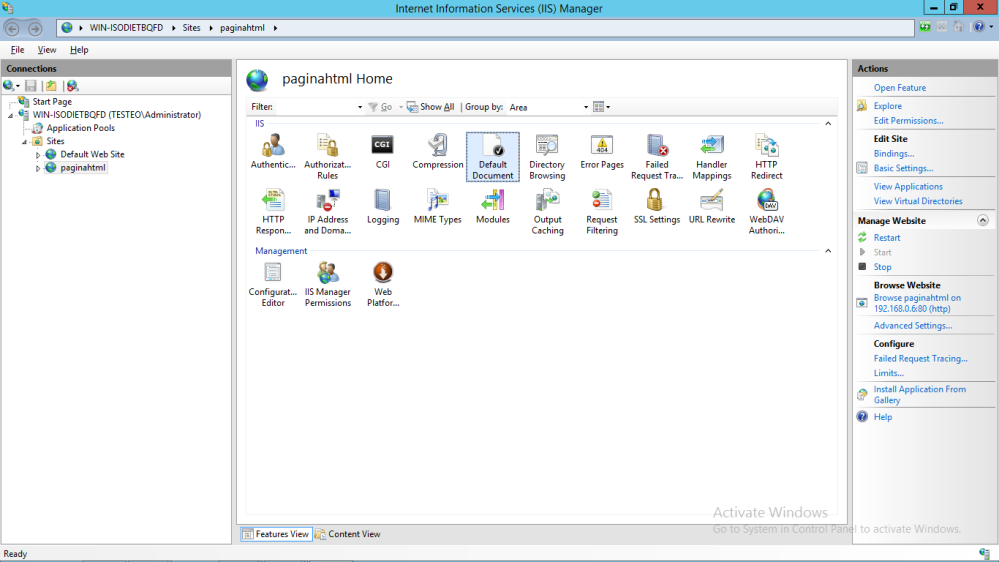
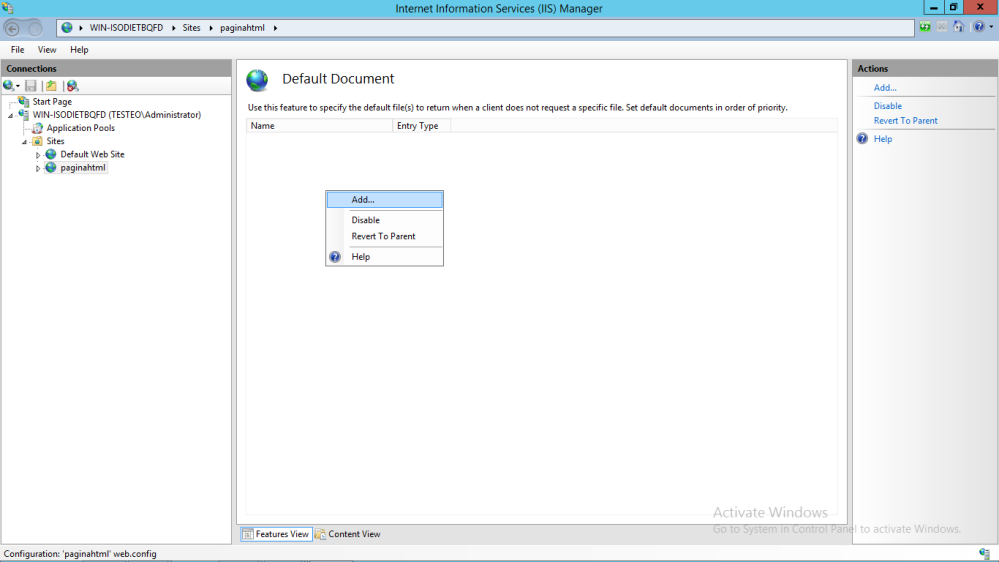
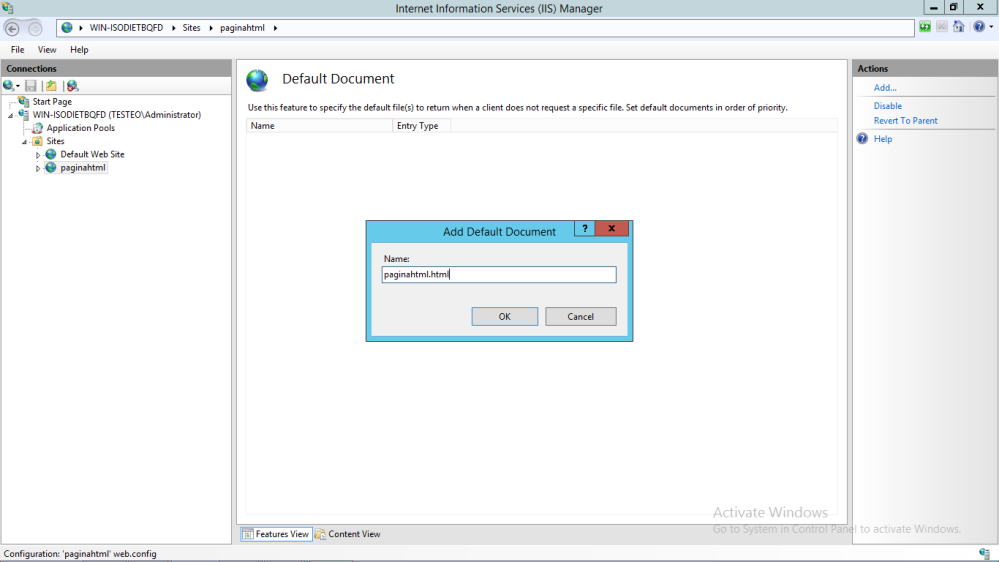
Aquí es donde se guardará el archivo que se abrirá al abrir el sitio, para este ejemplo vamos a eliminar las que vienen por defecto.

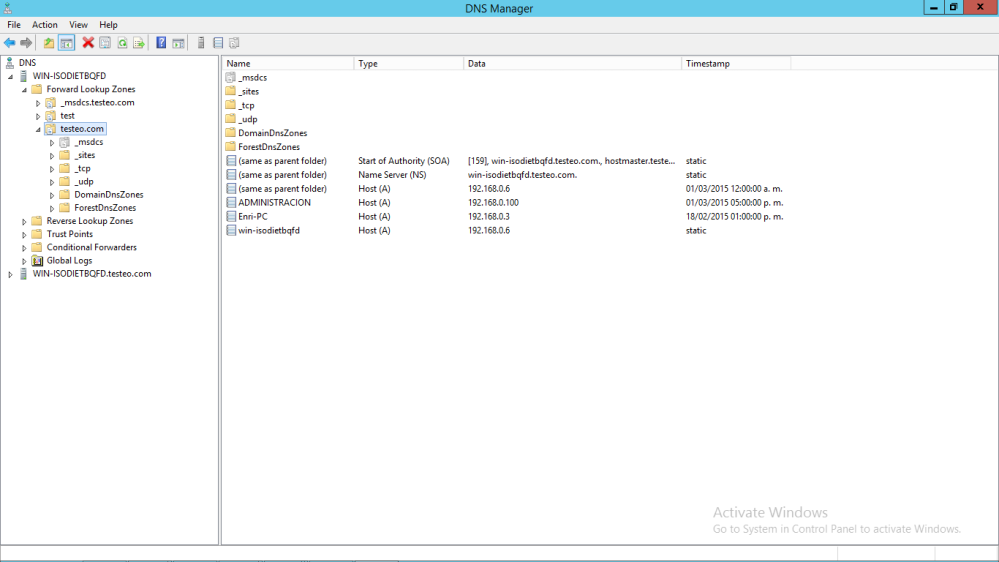
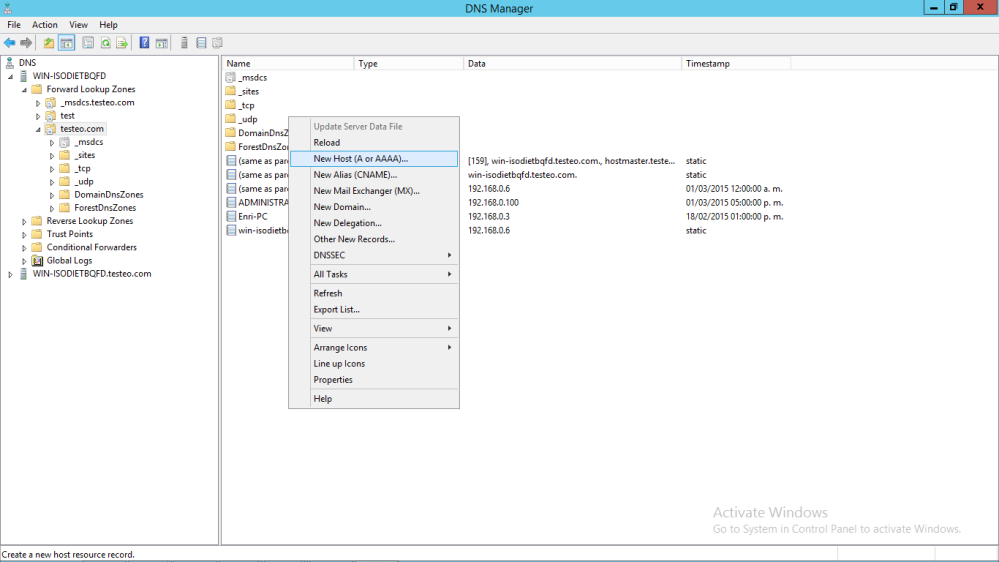
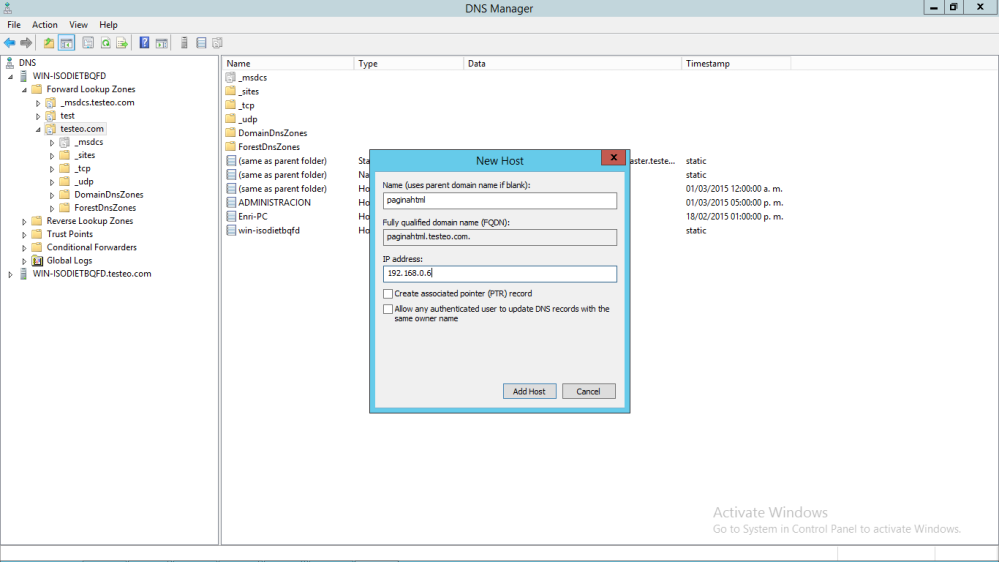
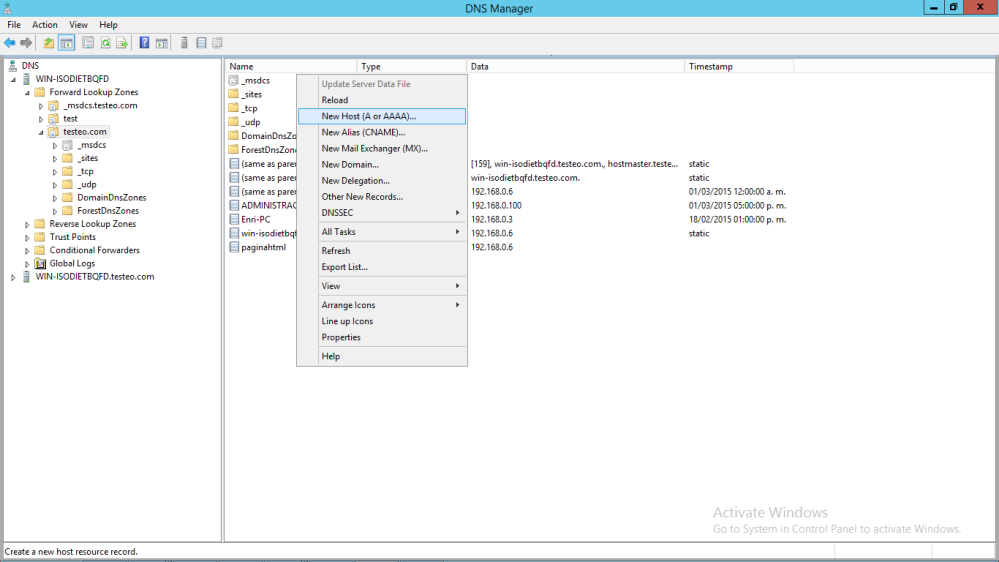
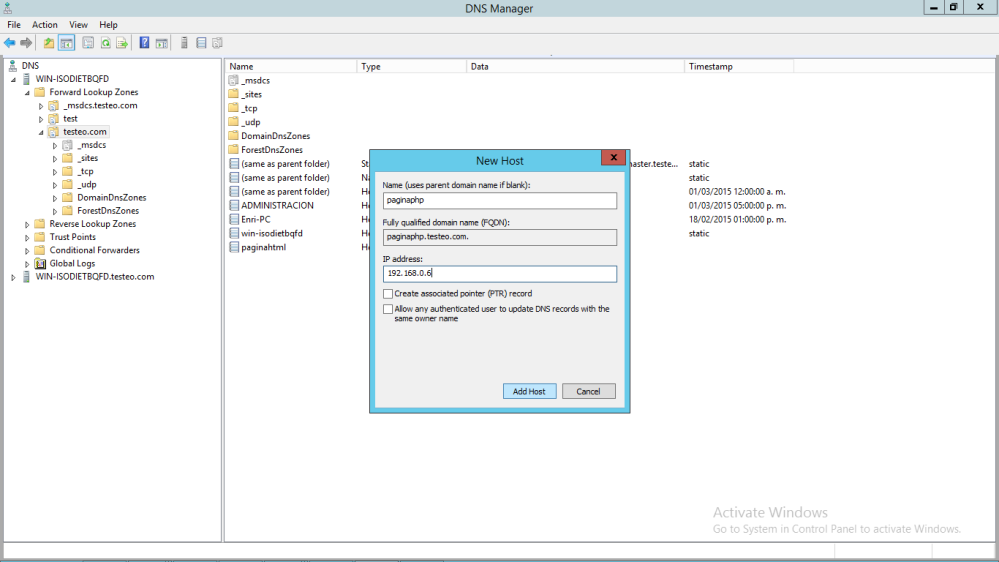
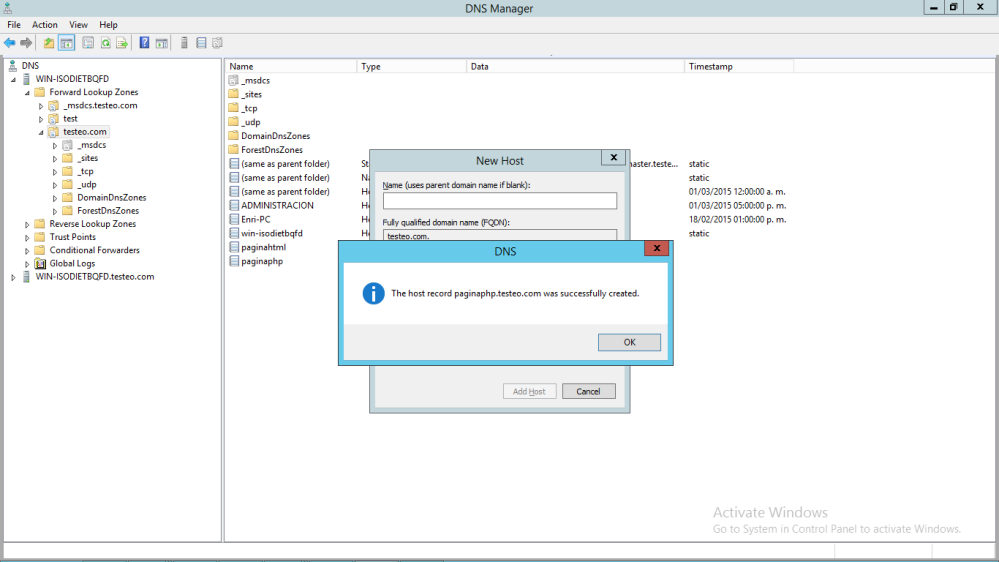
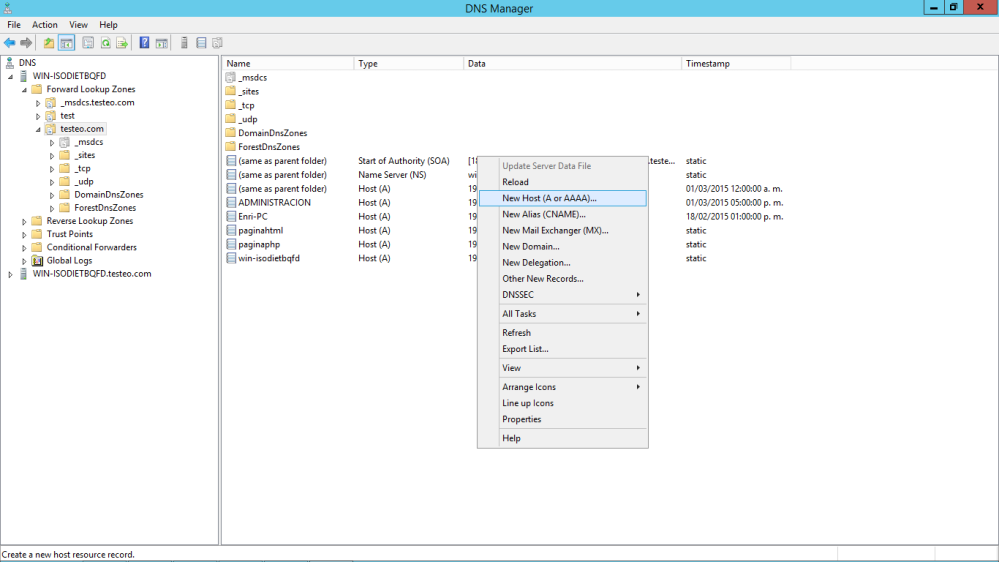
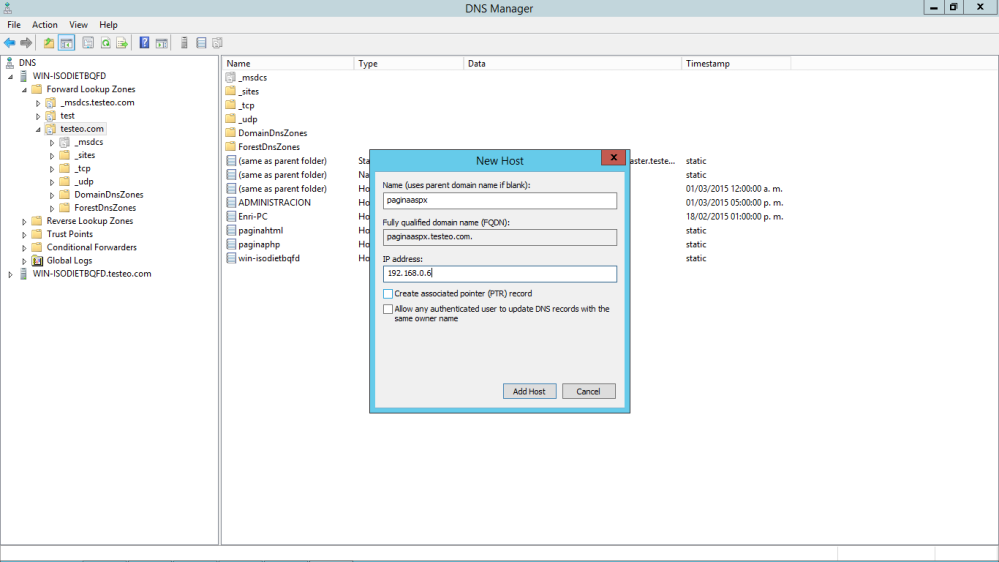
Después vamos a DNS Manager, hacemos clic en nuestro servidor, Forward Lookup Zones y después en nuestro dominio de AD

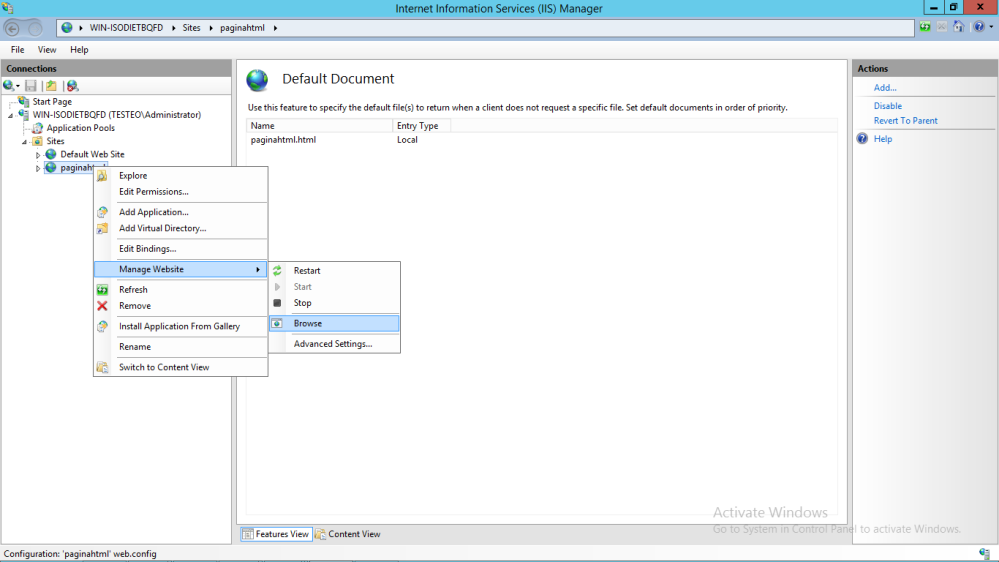
Ahora ya podemos acceder a nuestro sitio, en IIS Manager podemos dar clic derecho, Manage Website y luego Browse, o podemos escribir «http://paginahtml/» en el navegador

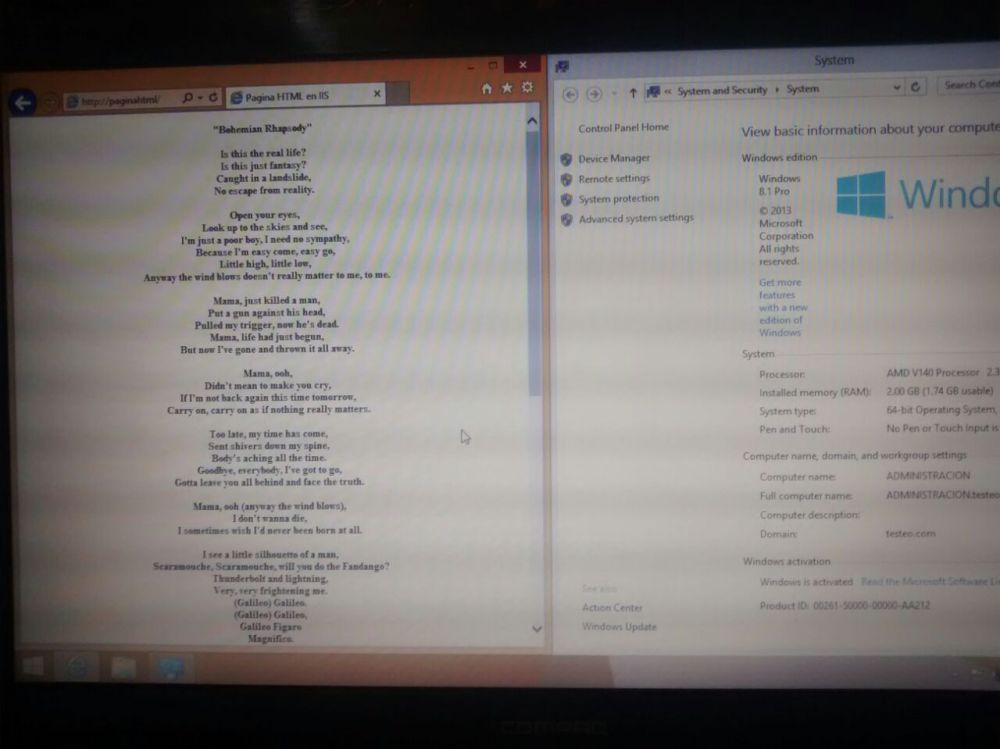
También podemos acceder a ella con las computadoras que están en nuestro dominio, accediendo desde el navegador con «http://paginahtml/»
Lo siguiente que haremos será crear nuestro sitio que albergará páginas en PHP, para ello, primero debemos instalar PHP en nuestro Windows Server 2012, podemos descargarlo desde Web Platform Installer, de Microsoft:

Una vez hayamos descargado Web Platform Installer, veremos un archivo como este, hacemos doble clic para comenzar la instalación

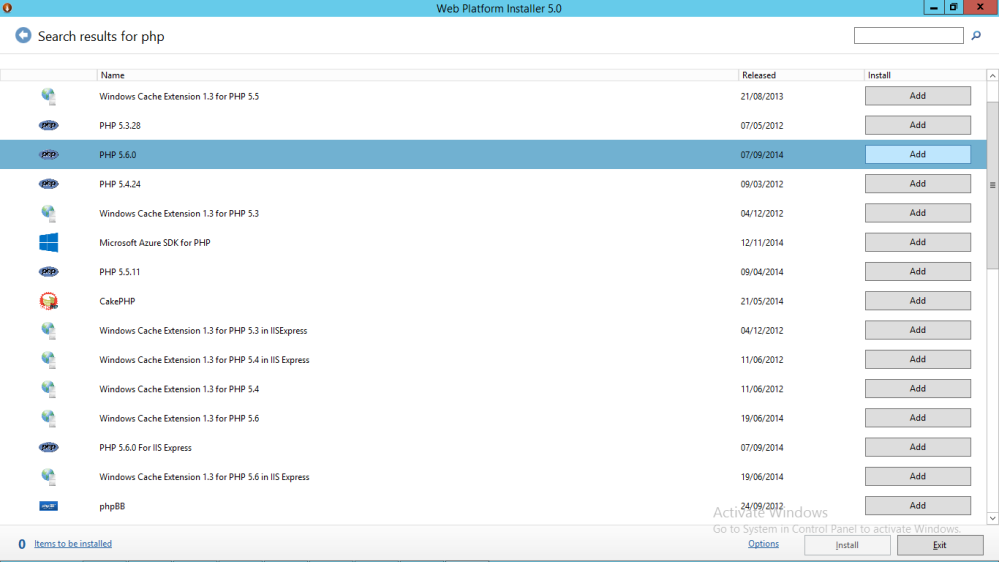
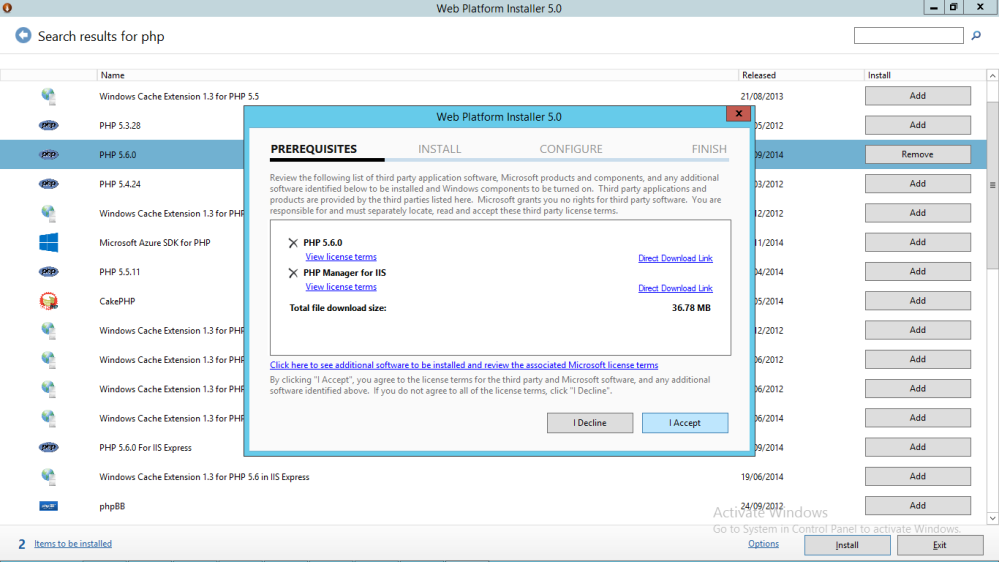
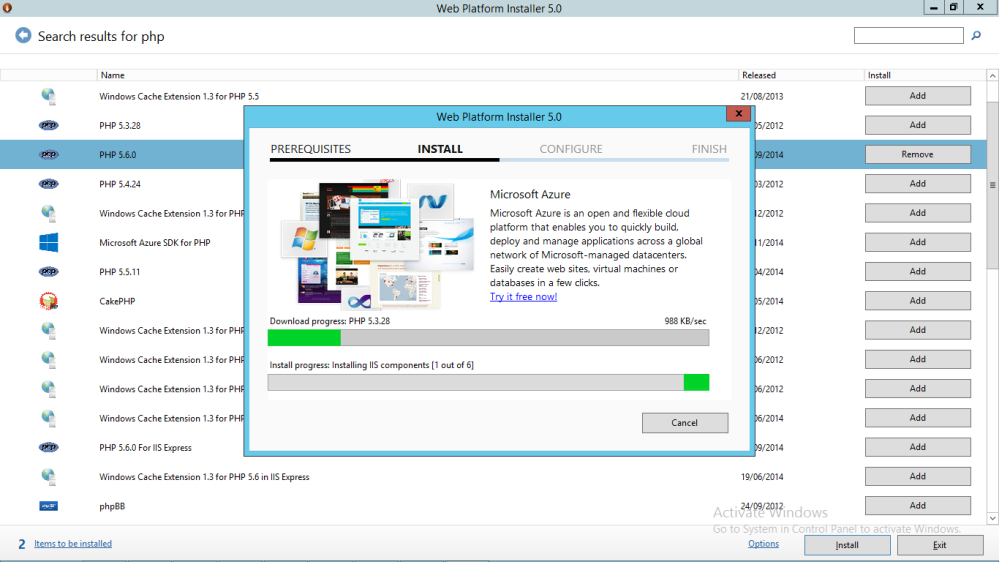
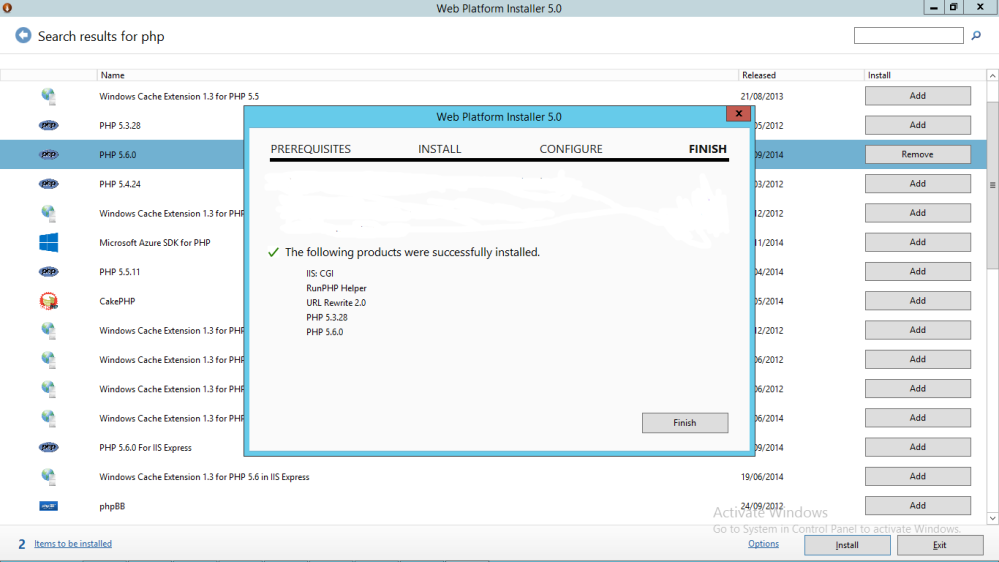
Una vez abierto, iremos a la búsqueda y teclearemos «PHP», y seleccionamos la versión que queremos instalar, damos clic en Add y después abajo en Install
Ahora, toca hacer el mismo proceso que hicimos anteriormente para la página web HTML, es decir, hacemos una carpeta en nuestro disco duro, con archivos PHP dentro, y hacemos su respectivo sitio web

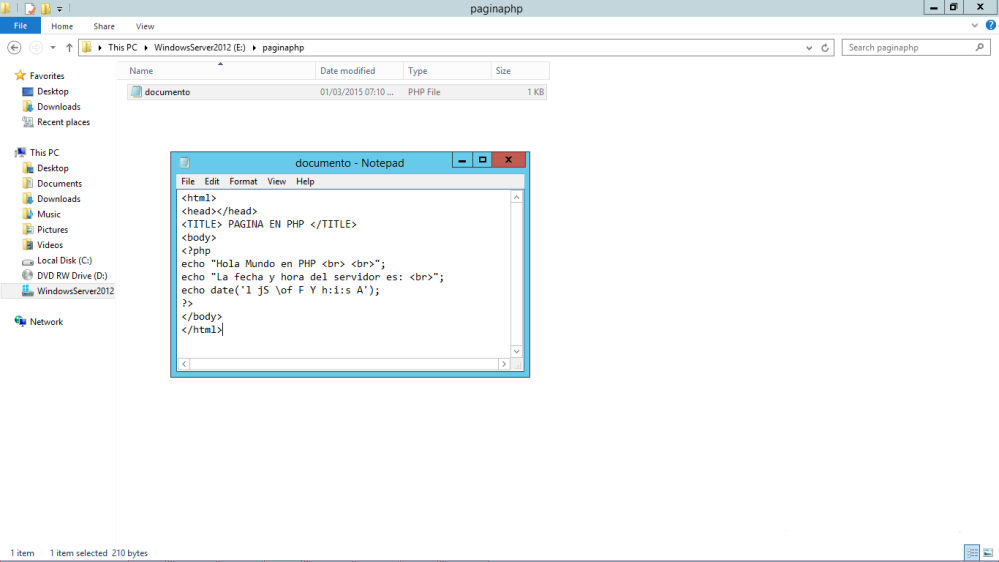
Hacemos un directorio, para este ejemplo sera «paginaphp» con su respectivo archivo con extensión en PHP llamado «documento.php»

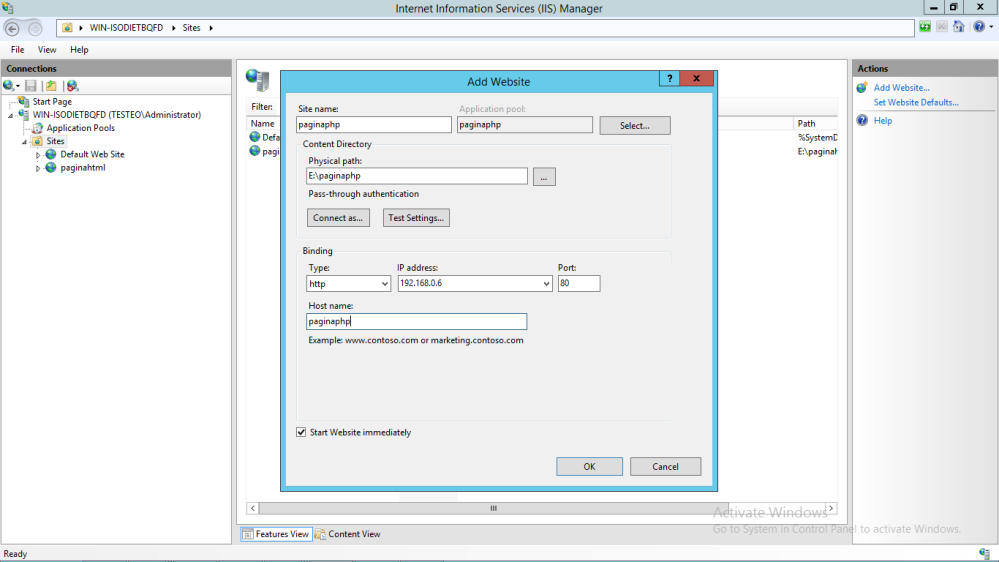
Le asignamos los datos de nuestra página, la carpeta de origen de datos, el puerto si es necesario y la IP del servidor

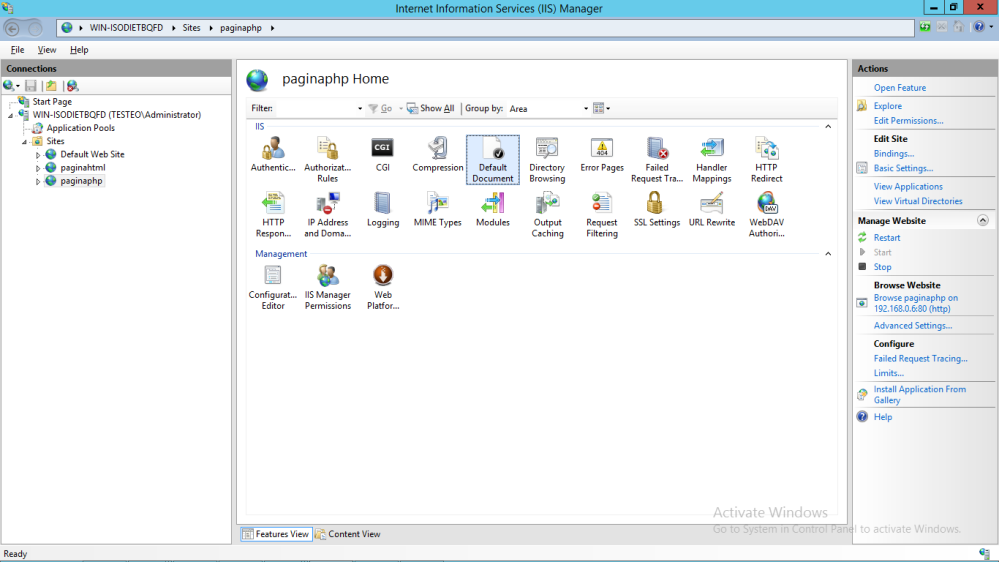
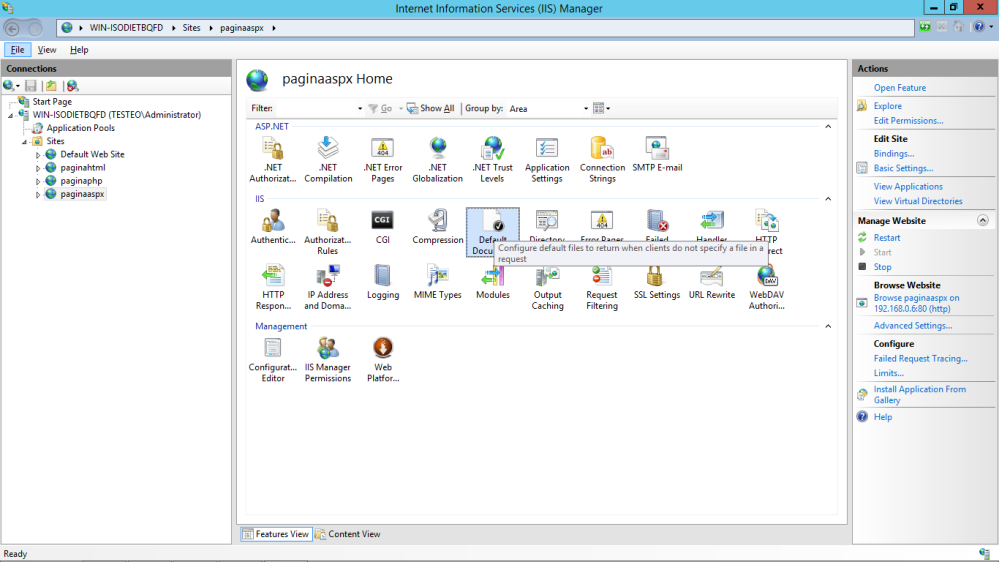
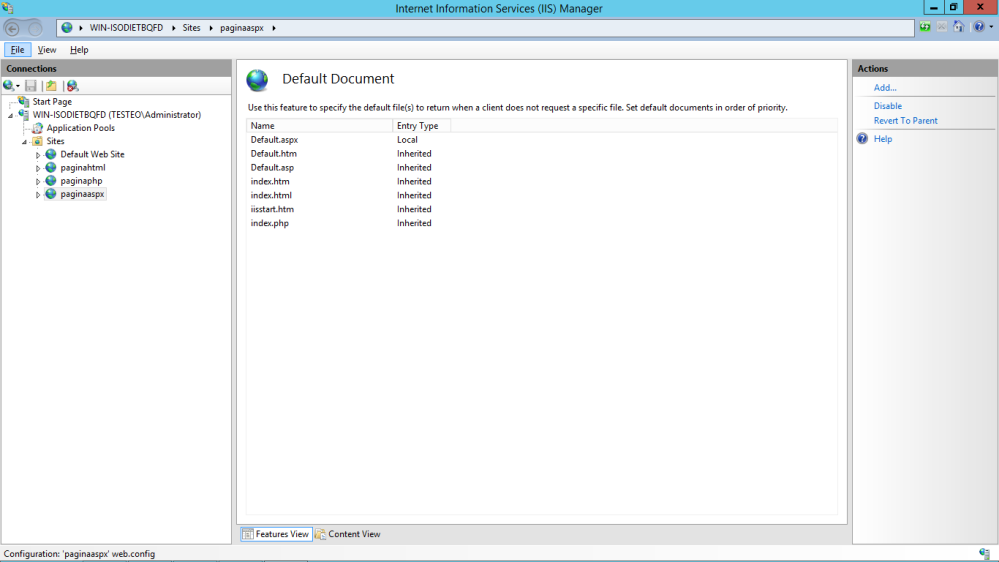
A continuación volvemos al IIS Manager y damos doble clic en nuestro nuevo sitio, y después en Default Document,

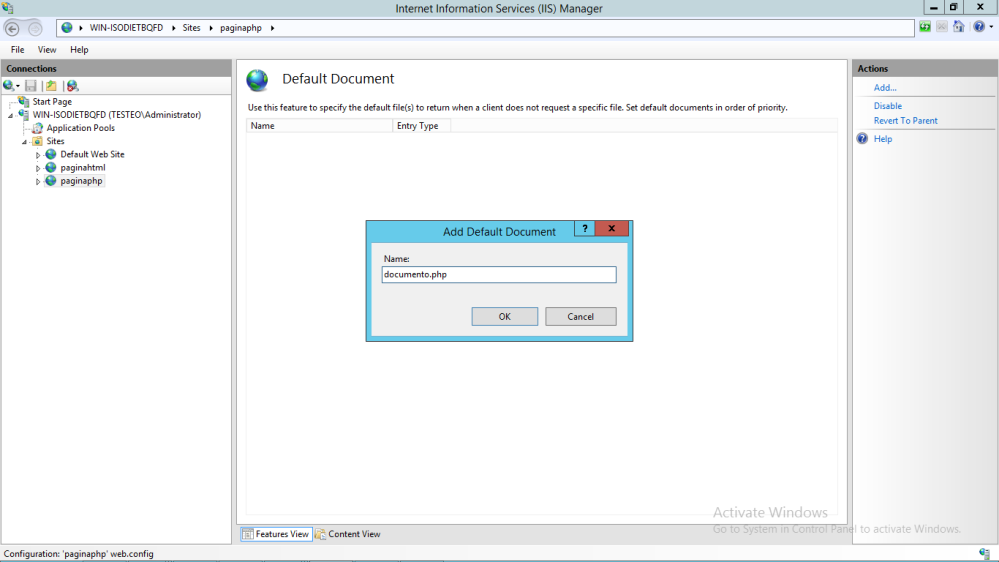
Eliminamos los que vienen por defecto y añadimos uno nuevo, con el nombre de nuestro archivo que será «documento.php» para que al cargar la página cargue directamente este archivo.

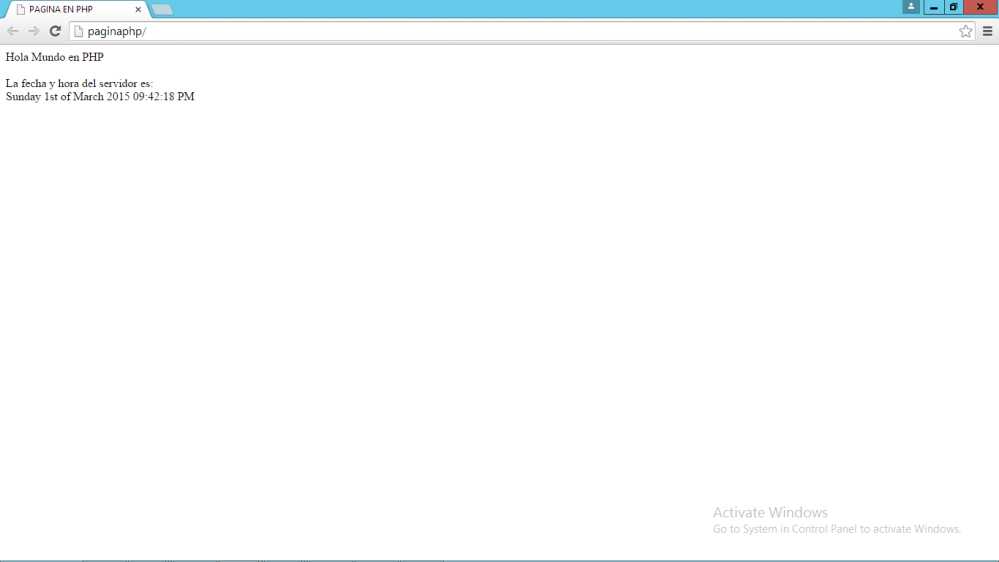
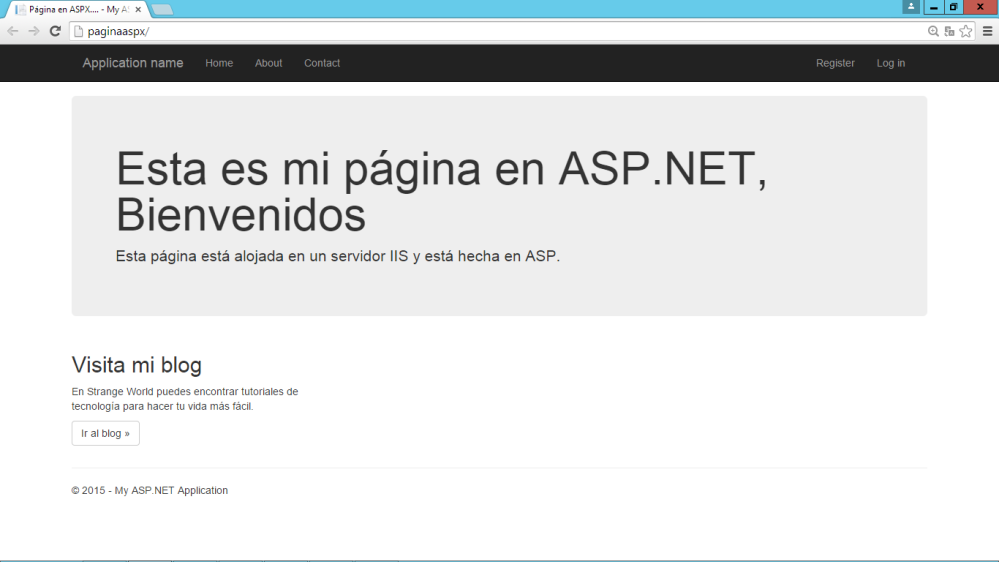
Listo, ya podemos dirigirnos a nuestro navegador y comprobar que nuestro sitio web funciona correctamente
Con esto tenemos ya dos sitios web, uno con HTML y otro con PHP, ahora toca el turno a otro más, esta vez con páginas en ASPX
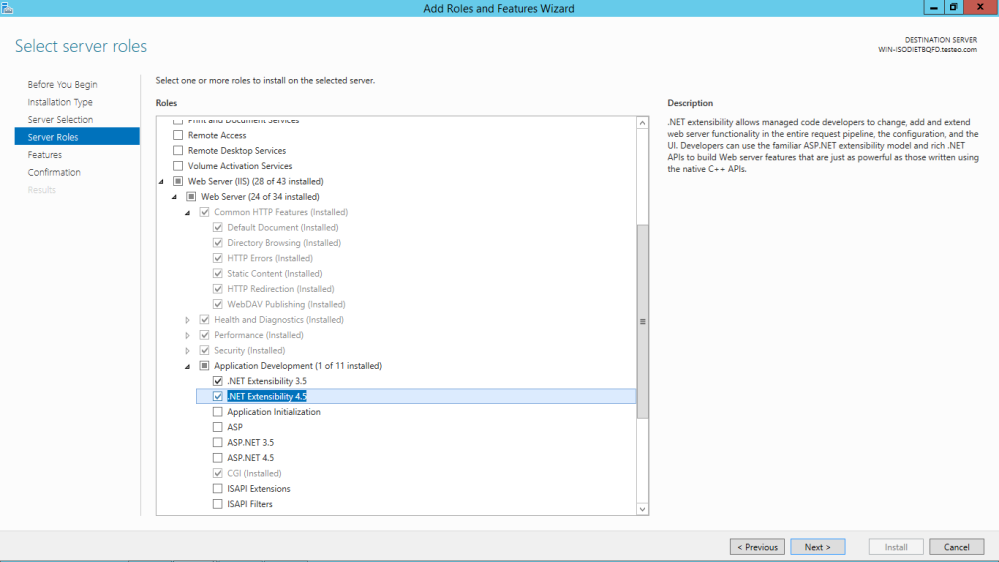
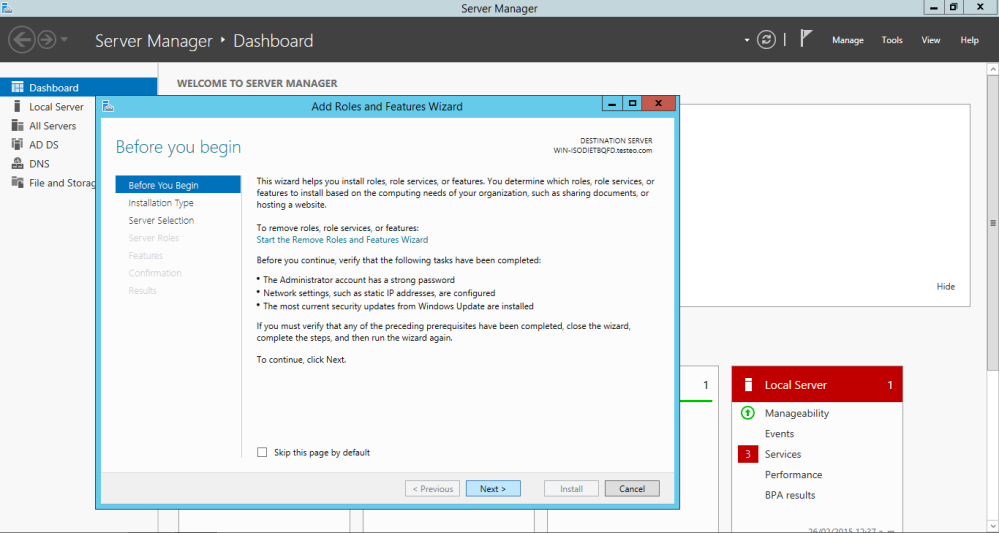
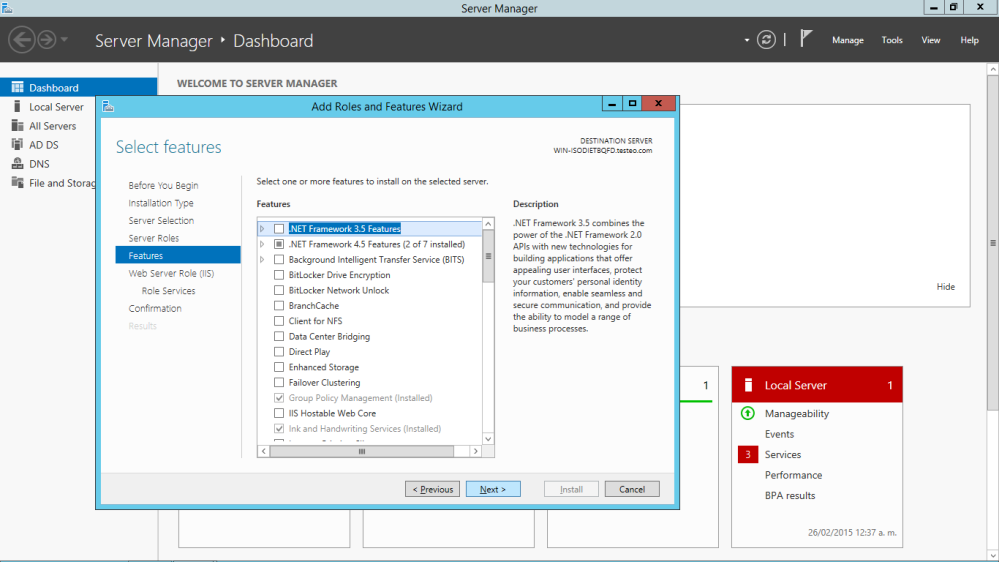
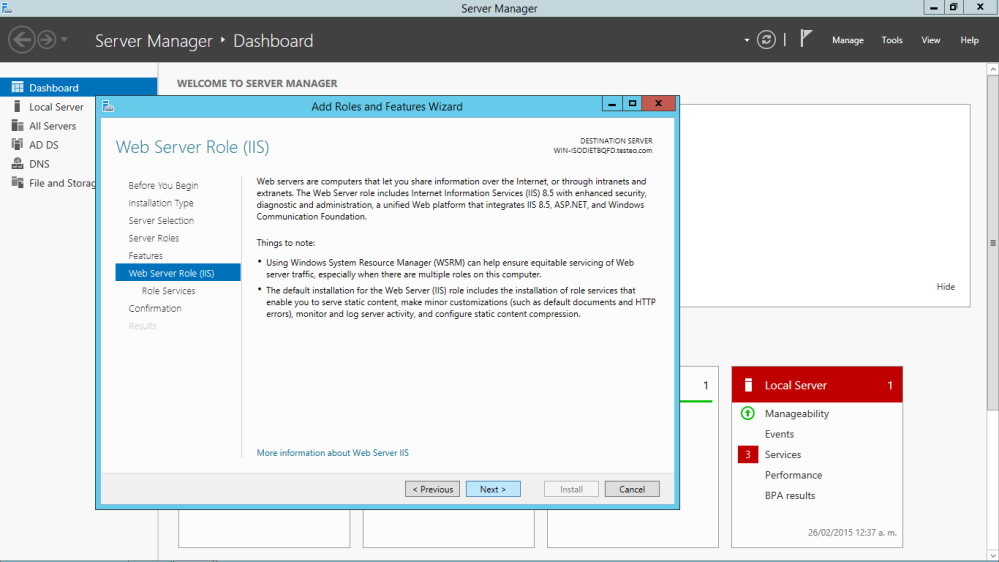
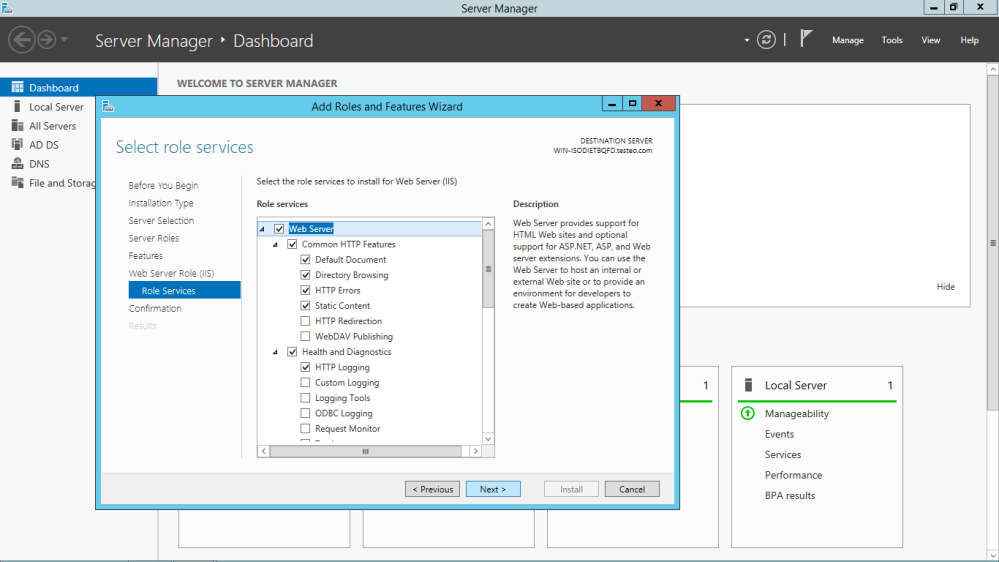
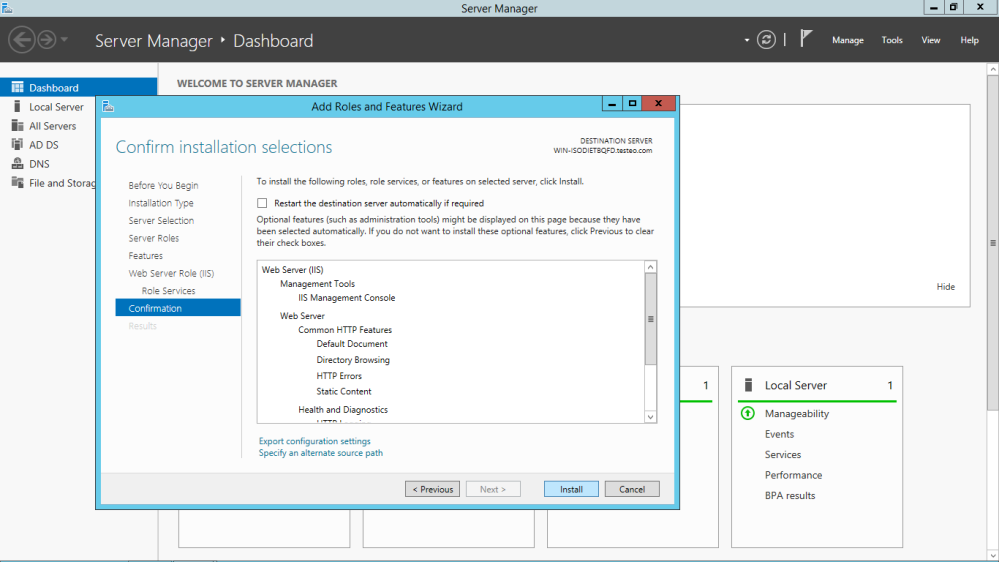
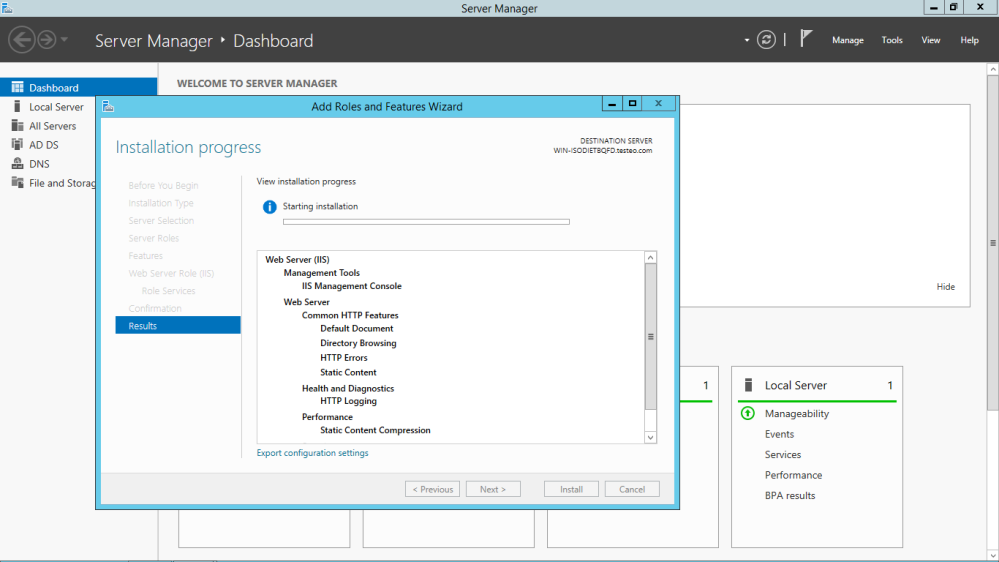
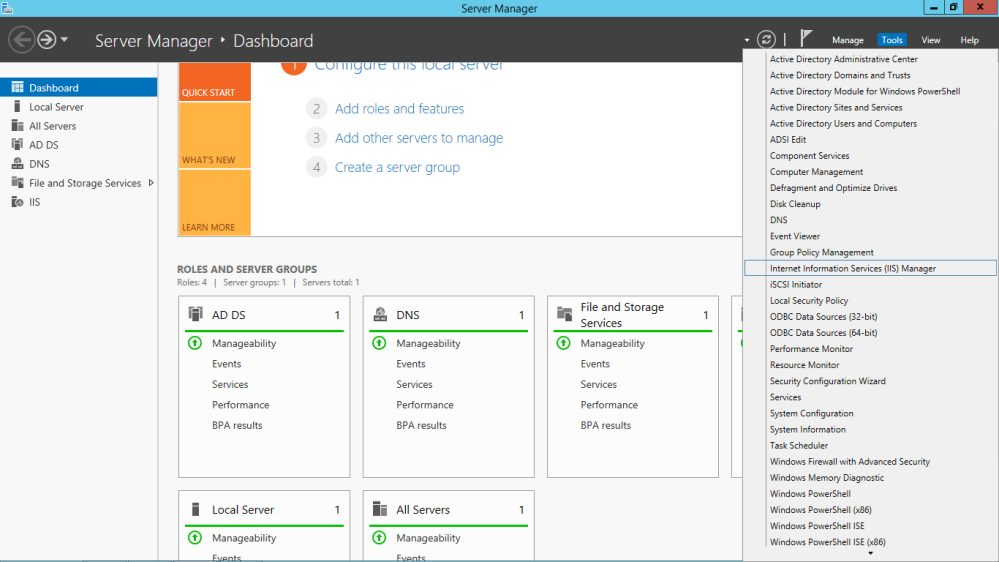
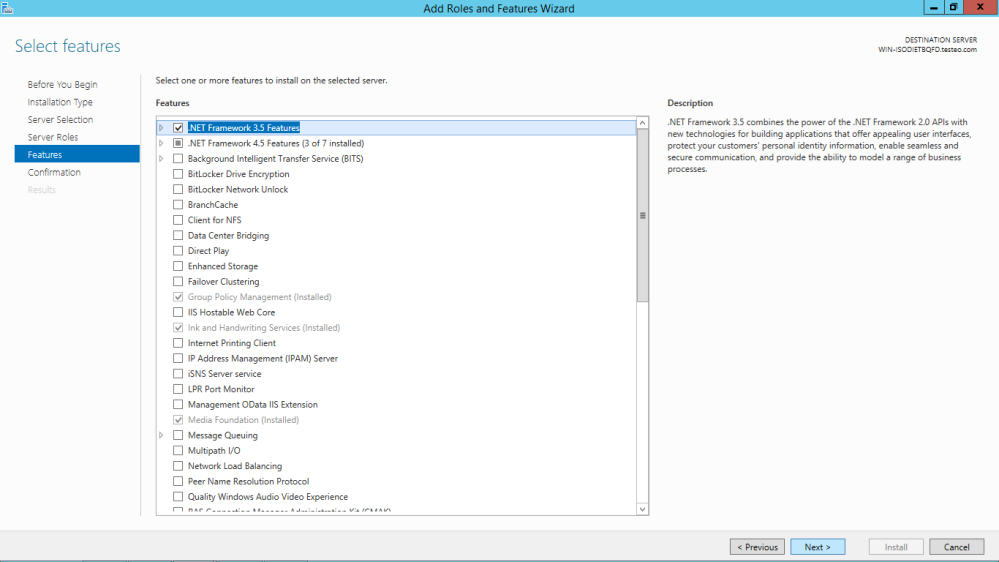
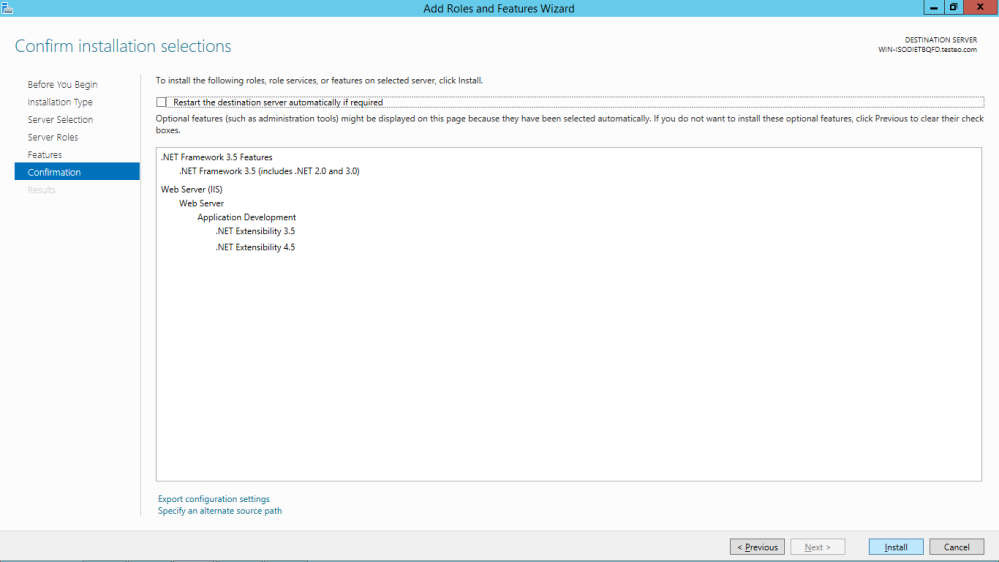
Para que nuestro servidor permita este tipo de páginas, debemos ir de nuevo a Server Manager y agregar características, como ya tenemos nuestro servidor web instalado, lo que debemos de agregar será lo siguiente:

Expandimos Web Server (IIS) y después Application Development, dejando marcadas las primeras dos opciones: .NET Extensibility 3.5 y .NET Extensibility 4.5

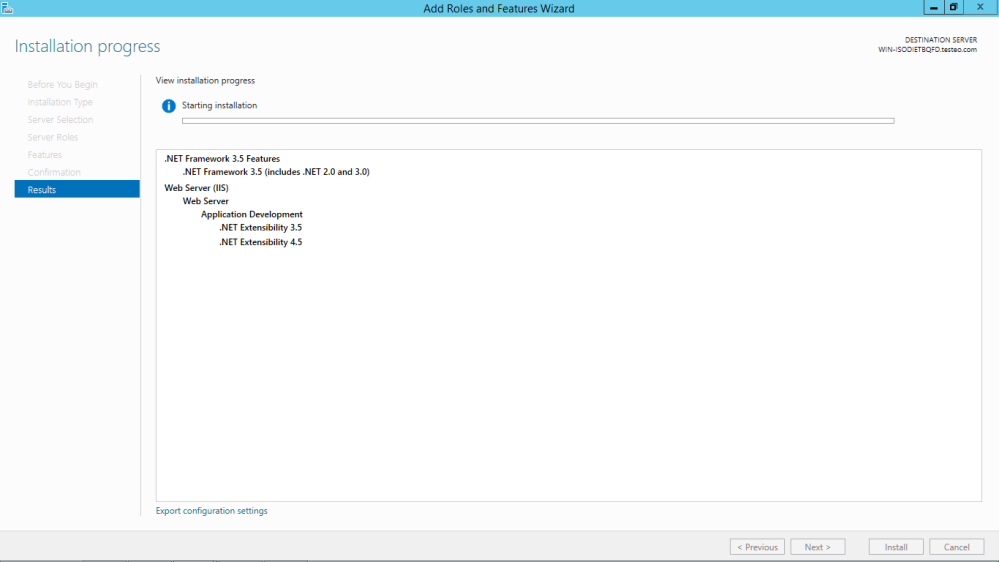
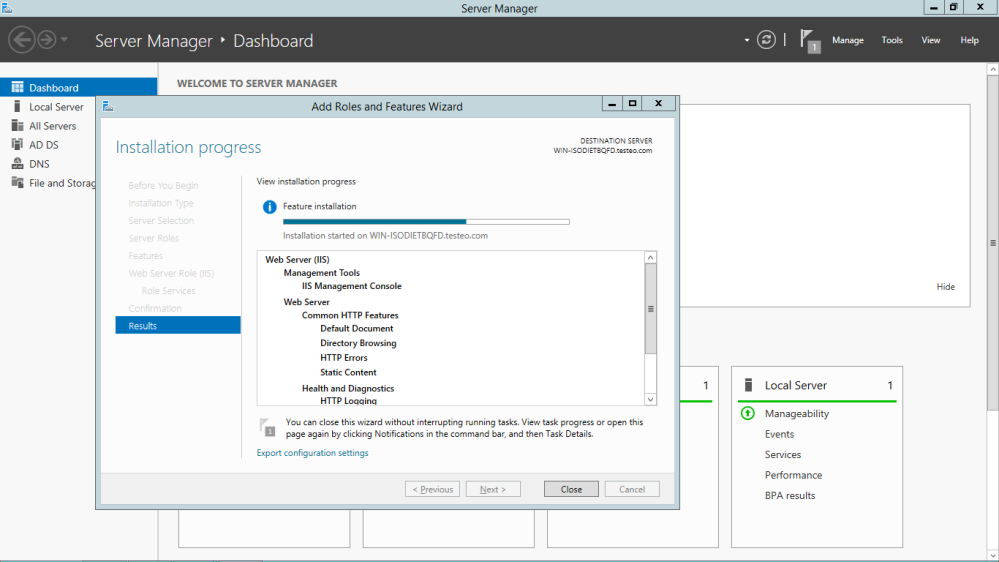
Esperamos a que las nuevas características terminen de instalarse, es un proceso que puede tomar un buen rato

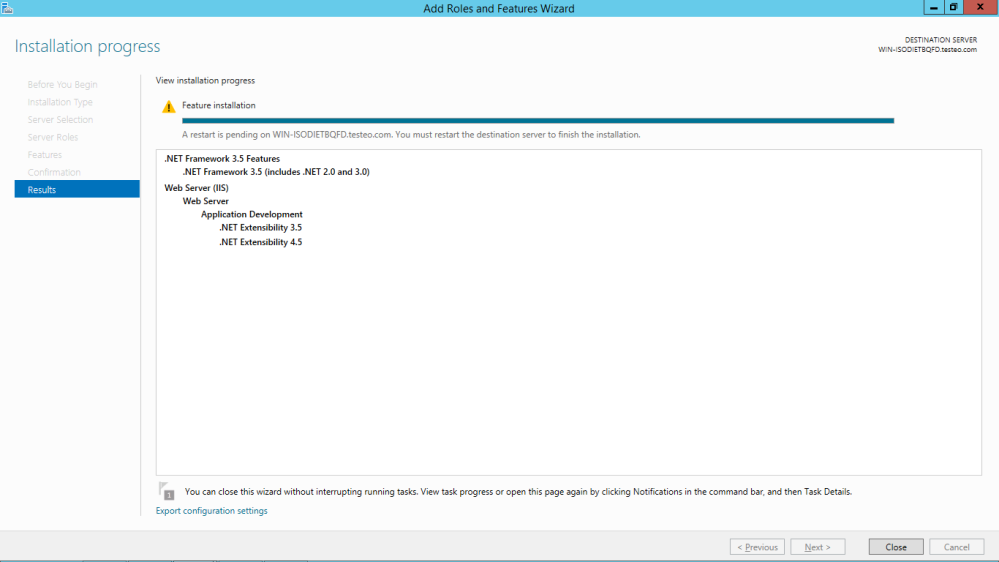
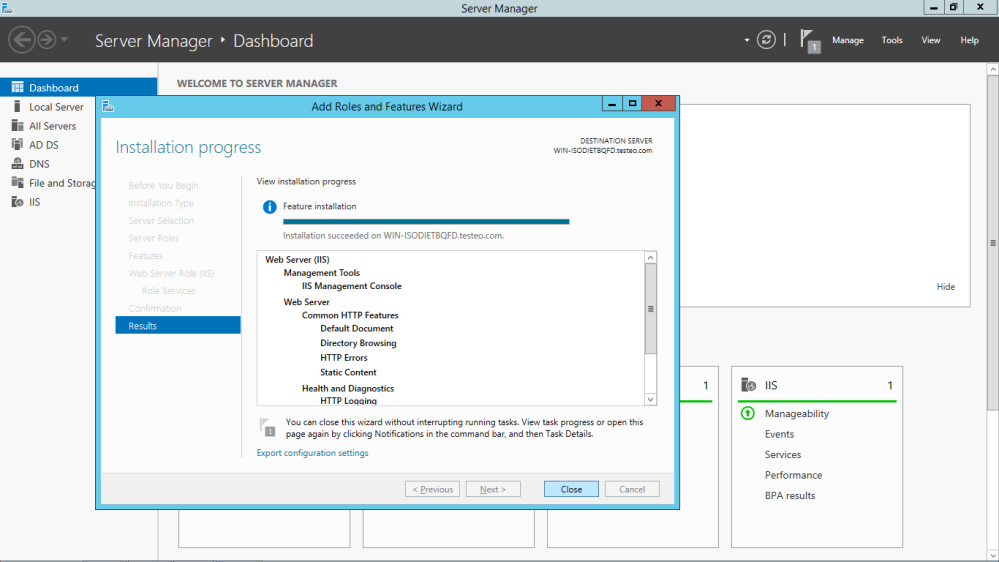
Aquí se nos indica que se han terminado de instalar las características y que el equipo necesita reiniciarse.

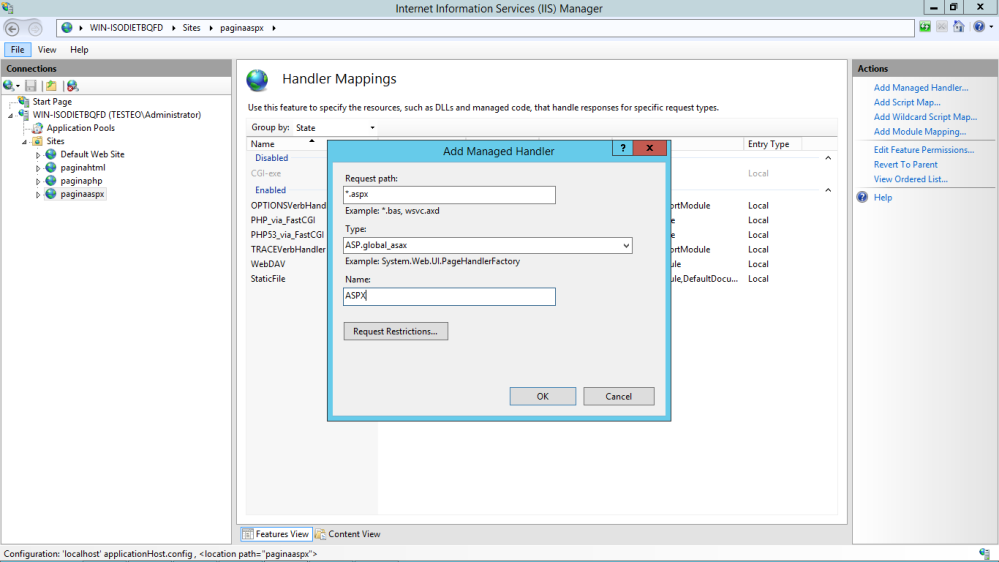
Ahora algo muy importante, para que el servidor pueda ejecutar nuestro archivo en aspx, tenemos que añadir un Manejador, o Handler, vamos a nuestro sitio y hacemos clic en Handler Mappings > Add Managed Handler e introducimos los datos que se ven en esta pantalla, guardamos y acabaríamos de configurar nuestro nuevo sitio
Esto es todo, ya sabemos como configurar un servidor web en IIS con Windows Server 2012 y además cómo dar de alta páginas tanto en HTML, PHP como ASP, espero les haya sido de utilidad, ¡Hasta la próxima!
















































Hola , estoy tratando subir un proyecto de Visual Studios 2013 pero me pasan 2 cosas me marca este error No se pudo cargar el tipo ‘ASP.global_asax’, me podrias apoyar con esto
Me gustaMe gusta
Hola, intento montar un servidor web, con no-ip
Me gustaMe gusta
¿El método de ASP, funcionaran los pasos para una pagina creada en C# ? o cual seria el método correcto para montar una pagin creada en C#, responde por favor.
Me gustaMe gusta
excelente muchas gracias!!!
Me gustaMe gusta
Hola gracias por el aporte, me sale un error de runpho helper no se pudo instalar, y sin ese no se instala lo demas..
Me gustaMe gusta
RunPHP
Me gustaMe gusta
Y que ip es la que manejas al subir tus sitios web o darlos de alta? que ip les asignas? la ip de la maquina windows server?
Me gustaMe gusta
I got this site from my friend who informed me concerning this web page and now this time I am visiting this site and reading very informative articles here.
Me gustaMe gusta